티스토리 블로그 구글 애널리틱스 연결하기
티스토리 초기 세팅을 하면서 꼭 필요한 조치 중 하나로 알려져 있는 구글 애널리틱스 연결입니다. 전문적으로 분석하고 새로운 방법을 적용하는 정도로 전문 블로거로 활동할 것이 아니라면 굳이 연결해야 하는 생각도 드는 일이기는 합니다. 저는 그 정도를 바라보고 하는 블로거가 아니기 때문이죠.
하지만, 블로그를 키워나가기 위해서는 현재의 내 상태를 잘 알아야 합니다. 이번 글에서는 구글 애널리틱스를 연결하는 과정을 진행하면서 글도 함께 정리해 보도록 하겠습니다.
애널리틱스 계정 생성
우선 애널리틱스 홈으로 가야겠지요. https://analytics.google.com/

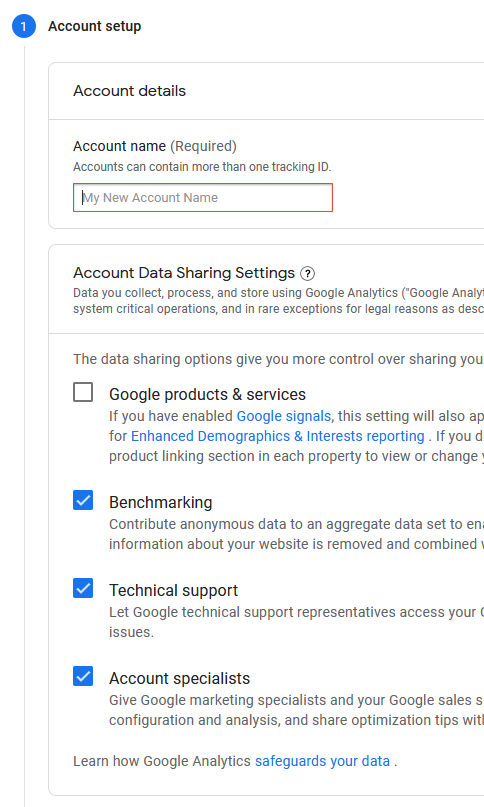
환영을 우선 받은 후 계정을 세팅해 보도록 합니다.

어카운트 이름이 필수이니 적당히 적어주고 (블로그 이름이 가장 좋겠죠) 아래 체크박스에 필요한 것을 누르고 <다음, NEXT>를 눌러서 진행합니다.

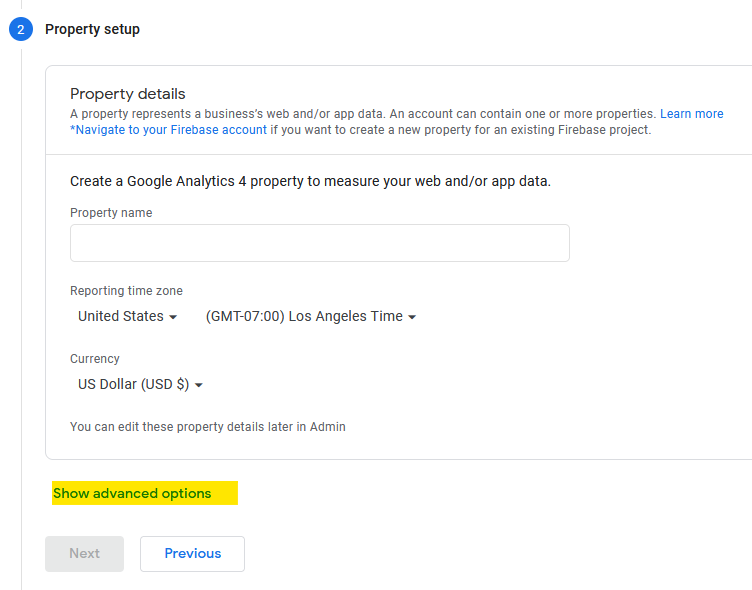
이름을 또 하나 지어주고, 리포팅 타임존을 고릅니다. 우리는 한국에 사니까 한국으로 골라주고, 애드센스 수익은 달러로 나오니까 통화는 달러로 그대로 둡니다.
그리고 아래에 있는 고급 옵션을 누릅니다.

해당 옵션을 누르면 UA 계정을 생성할 것인지 묻는데, 일반 블로그는 UA로 생성하는게 좋습니다. 오른쪽에 있는 토글 박스를 YES로 만들어 주면 입력 창이 뜹니다. 블로그 주소 입력하고, 저는 둘 다 생성으로 할 것입니다. 모두 적은 후 <NETX> 누르면 다음 3단계로 갑니다.

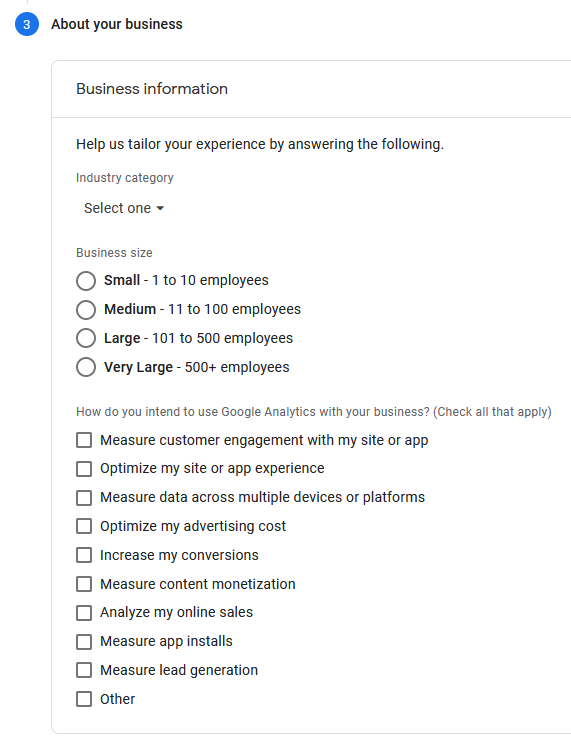
개인 블로그이지만 이런 정보 입력하라고 뜹니다. 보통 웹페이지 운영하는 회사에서 많이 쓰거든요. 적당히 자신의 상황에 맞게 골라주면 됩니다. 아무것이나 골라도 문제는 없습니다. 선택 완료 후 <CREATE> 누릅니다.

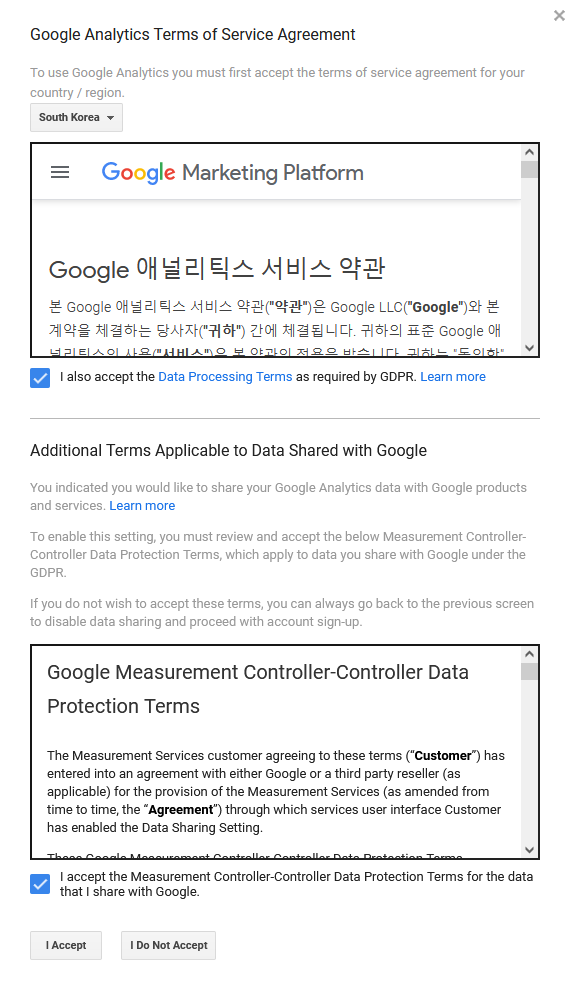
약관에 동의하라는 창이 뜹니다. 미국이 기본값으로 되어 있는데, 여기서 한국으로 바꾸고 동의하는게 좋다는 카더라가 있어서 한국으로 바꾸고 동의합니다.

뚝딱뚝딱한 이후에 완성되었다고 하면서 창이 하나 뜹니다. 기본 측정값으로 주는 것은 <G-측정ID>로 되어 있는 것을 알려주는 창이 뜹니다. 이것은 나중에 HTML로 붙일 것이고, 티스토리 세팅에서 넣어주려면 UA 코드를 넣어주는 것이 좋습니다.
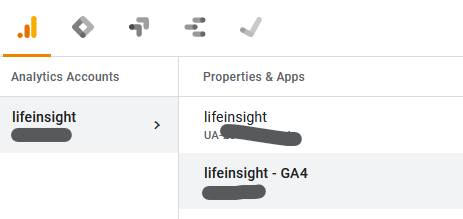
창을 다 닫고 위쪽을 보면 아래와 같은 것이 보입니다.

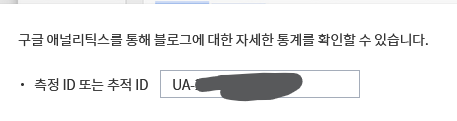
여기서 GA4라고 되어 있는 곳을 누르면 창이 하나 뜨면서 UA를 할 것인지 GA를 볼 것인지 고르라고 뜨네요.

여기 보이는 UA ID가 티스토리에 필요합니다.

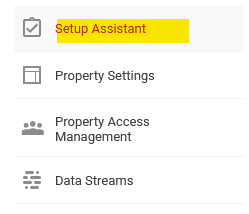
왼쪽 하단에 보면 Admin이라고 있습니다. 들어가면 아래와 같이 메뉴가 쫙 뜹니다.

복잡해 보이지만 복잡할 것은 없습니다. 가운데 열에 보면 UA 로 시작하는 코드가 보이죠? 저거 숫자 적어서 한땀한땀 입력해도 됩니다.
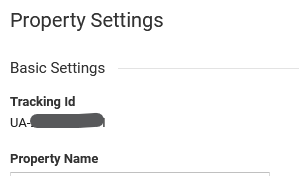
하지만 가운데 열의 2번째 메뉴 Property Settings 라고 된 것 (한국어 메뉴명은 한글로 되어 있겠죠.. 같은 위치임)으로 들어가면 복사하기 편하게 정보가 쫙 나옵니다.

이제 확인이 되었습니다.
티스토리에서 애널리틱스 연결하기
티스토리 관리자 - 플러그인으로 들어가서 아래 플러그인을 찾아갑니다.

좀 전에 확인한 UA ID를 넣으면 됩니다.

적용을 누르면 설정은 끝났습니다. 이후 애널리틱스에서 제대로 분석해 보는 일만 남은건데, 이게 굉장히 어렵습니다. 공부를 더 해야겠죠. 아직은 저도 연결까지만 제대로 아는 수준이네요.
GA-4 속성 넣기
GA-4 추척 ID도 넣고 싶으면 HTML 편집을 해야 합니다. 어렵지는 않아요. 우선 admin에서 상단에 UA로 된 것을 GA-4로 바꿔줍니다.

셋업으로 들어가서 맨 위에 수집, 태그 관련 메뉴를 들어갑니다.

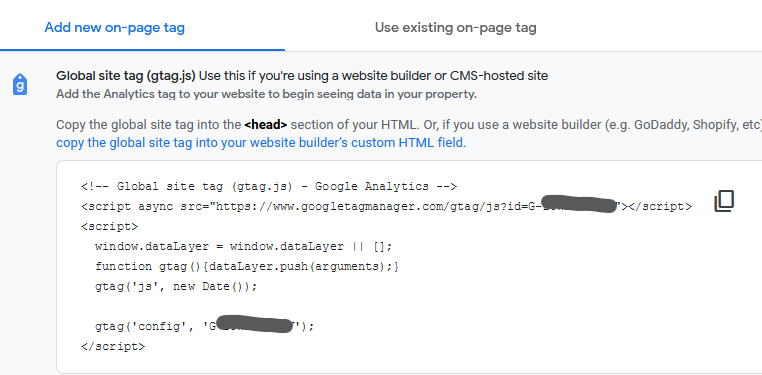
나오는 화면의 우측 끝 화살표 누르면 다시 창이 하나 뜨는데, 누르고 나오는 화면에 Add new on-page tag 를 선택하면 2개의 상세 메뉴가 뜨는데, 그 중 위에 것을 누르면 HTML 코드가 뜹니다.

이 코드 우측 상단의 복사 버튼을 누르고 복사합니다.
스킨편집 - HTML 편집으로 이동한 후 <head>와 </head> 사이에 넣습니다. 그렇게 되면 GA-4 추척도 가능해집니다.
복잡해 보이는 작업이지만, 막상 몇 번 해 보면 그리 어렵지는 않습니다. 메뉴가 너무 개발자 위주로만 되어 있는 듯한 느낌 때문에 번거로운 것 뿐이죠.
이상 티스토리 기본 세팅을 위한 기초 작업은 거의 다 마쳤습니다. 네이버 애널리틱스 연결도 하면 좋으므로 다음에는 그것에 대해서 정리해 보겠습니다. 감사합니다.
댓글